2009-04-26 18:46:13
 先日、iPhone Web Style (2800円+税/ソフトバンククリエイティブ)[amazon.co.jp,
先日、iPhone Web Style (2800円+税/ソフトバンククリエイティブ)[amazon.co.jp, bk1,
楽天,
紀伊國屋書店,
Yahoo! Books]なんていう本を買って、iPhone/iPodTouchで見てもらいやすい画面構成について考えていたのだが、私はiPhoneもiPhodTouchも持っていないのだ。どんなふうに見えるか判らないから改良のしようもない。そこで、iPhone Simulatorを使ってみることにした。まず、iPhone SDKをiPhone Developerサイトからダウンロードする。これには登録が必要だが、無料なので心配しなくても大丈夫だ。アプリケーションを作って販売しようなんていうときは有償のプログラムに登録しなければならないが、サイトを作るだけならその必要はないからだ。私は前からApple Developerとして登録していたのだけど、それでは駄目なようで、改めてiPhone Developerとして登録しなければならない。そしてiPhone SDKをダウンロード。いつものアップルのアプリケーションのようにインストールする。ルートディレクトリのDeveloperにインストールされる。その中の、Platforms→iPhoneSimulator.platform→Developer→Applications→iPhone Simulator.appが、今求めているアプリケーションである。これをダブルクリックで立ち上げればいい。
私が確認したかったのは、自分の読書日記がどう見えるかということ。WX340KのNetFrontで見たら、延々と左の年ごとに月をクリックする領域が続いて、なかなか日記本文に辿り着かなかった悲しい事実に直面し、何とかこれを改良しようと思ったのである。尤も、iPhone/iPodTouchのSafariはそこまでひどくない。でも、なるべく読みやすくしたいから。
私のサイトは主にPHPで構築されているので、まずはブラウザ情報をPHPで取得する方法を調べてみると、$_SERVER['HTTP_USER_AGENT']で簡単に取得できると判った。iPhone、iPod、NetFrontの文字がそこに含まれていたら、左のカラムを読み込まないようにした。
$browser = $_SERVER['HTTP_USER_AGENT'];
if(!ereg("iPhone|iPod|NetFront",$browser)){
include ("leftcolumn.html");
}
といった具合に。これで、まあNetFrontだとすぐに日記が読めるのだけど、iPhone/iPodTouchのSafariはきちんとcssを処理するので、左側に無駄な空白が残ってしまう。専用のcssを用意してやろう。そこで、最初の方に、
<?php
$browser = $_SERVER['HTTP_USER_AGENT'];
if(ereg("iPhone|iPod",$browser)){
echo " <link rel=\"stylesheet\" href=\"iphone.css\" type=\"text/css\" />";
}else{
echo " <link rel=\"stylesheet\" href=\"diary.css\" type=\"text/css\" />";
}
?>
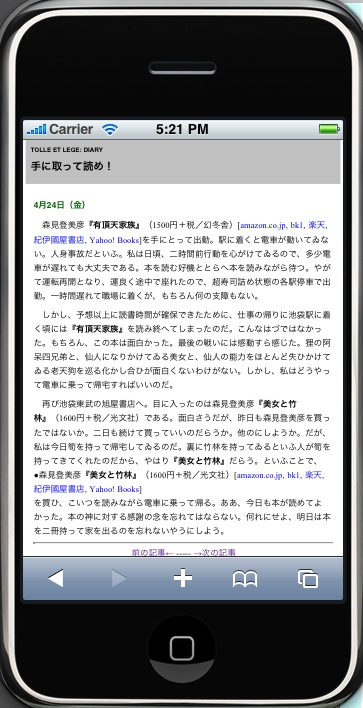
と書いてみた。最新10件を表示する画面とRSSで更新情報を得てから一日分の記事を読むページである。左のカラムがなくなると、その後どこにも移動できなくなるので、前日の記事や翌日の記事へのリンクを最後に付けた。その画面の確認が、こんなふうにできる。

前よりは読みやすくなっただろうか。尤も、今のところiPhone/iPod Touchで私の日記を読んでくれている人はほとんどいない。NetFrontも。でも、これを機会に読んでくれる人が一人でも増えれば嬉しい。