2011-05-28 22:14:41
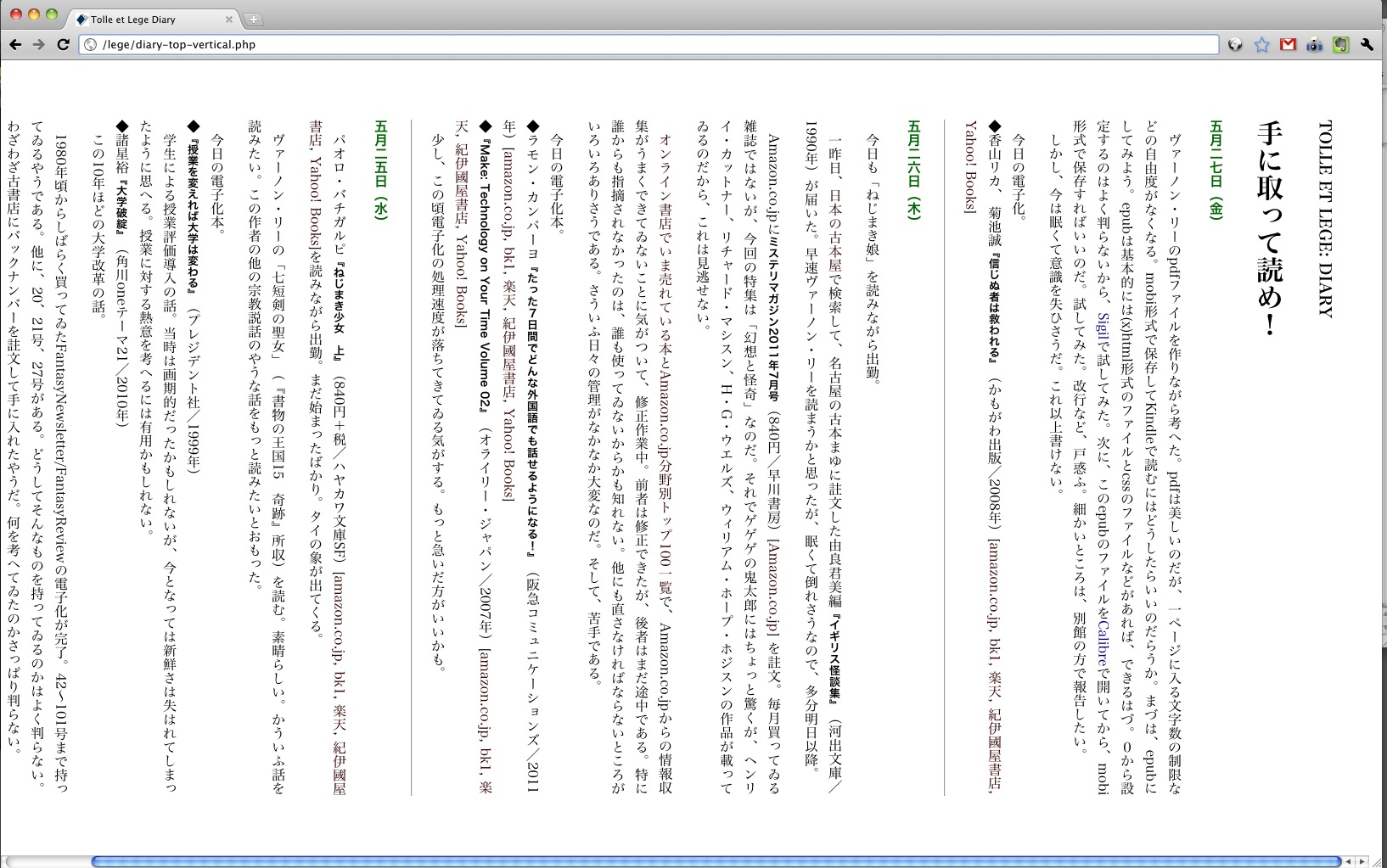
さきほど、epub関連の情報を探していたときに、草枕を作ろう =縦書きHTML簡単作成ガイド=というのを見つけた。縦書きを表示できるのか。なんとほんの20行くらいのcssファイルを一枚用意するだけだとは! 早速、自分の日記を縦書きにしてみた。ただし、Google Chrome 10以上、WebKit nightlybuildでないと、今はまだブラウザが対応していないから、ただの殺風景な横書きページである。最新三日間を表示するページである。cssは、こんなふうに書いた。
@charset "utf-8";
body {margin: 70px 50px;}
html {
font-family: "HiraMinProN-W3", "@MS 明朝", serif, sans-serif;
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-epub-writing-mode: vertical-rl;
line-height: 1.75;
text-align: justify;
}
strong.sesame_dot {
font-weight: normal;
text-emphasis-style: sesame;
-webkit-text-emphasis-style: sesame;
-epubt-text-emphasis-style: sesame;
}
span.tcy {
text-combine: horizontal;
-webkit-text-combine: horizontal;
-epub-text-combine: horizontal;
}
a:link {
color: #330000;
}
a:visited {
color: navy
}
a { text-decoration: none}
em {
font-family: sans-serif;
font-style: normal;
font-weight: bold;
font-size: 10pt}
H4 {color: #006400;
font-family: sans-serif;
font-weight: bold}
html、strong.sesame_dot、span.tcyの三ヶ所が縦書きのための指定で、他はマージンとかリンクの下線を描かないとか、そんな指定で、今までの日記に形を合わせるためのもの。他に、日付部分のアラビア数字を漢数字に変換するやうにしたりはしている。それだけでも、実は大変。
長年、横書きで読みやすいように書いてきているので、いきなり縦書きにすると少々読みづらい。算用数字が横を向いているのがおおすぎる。できれば、少しずつ、縦書きでも読みやすい文を心がけたい。